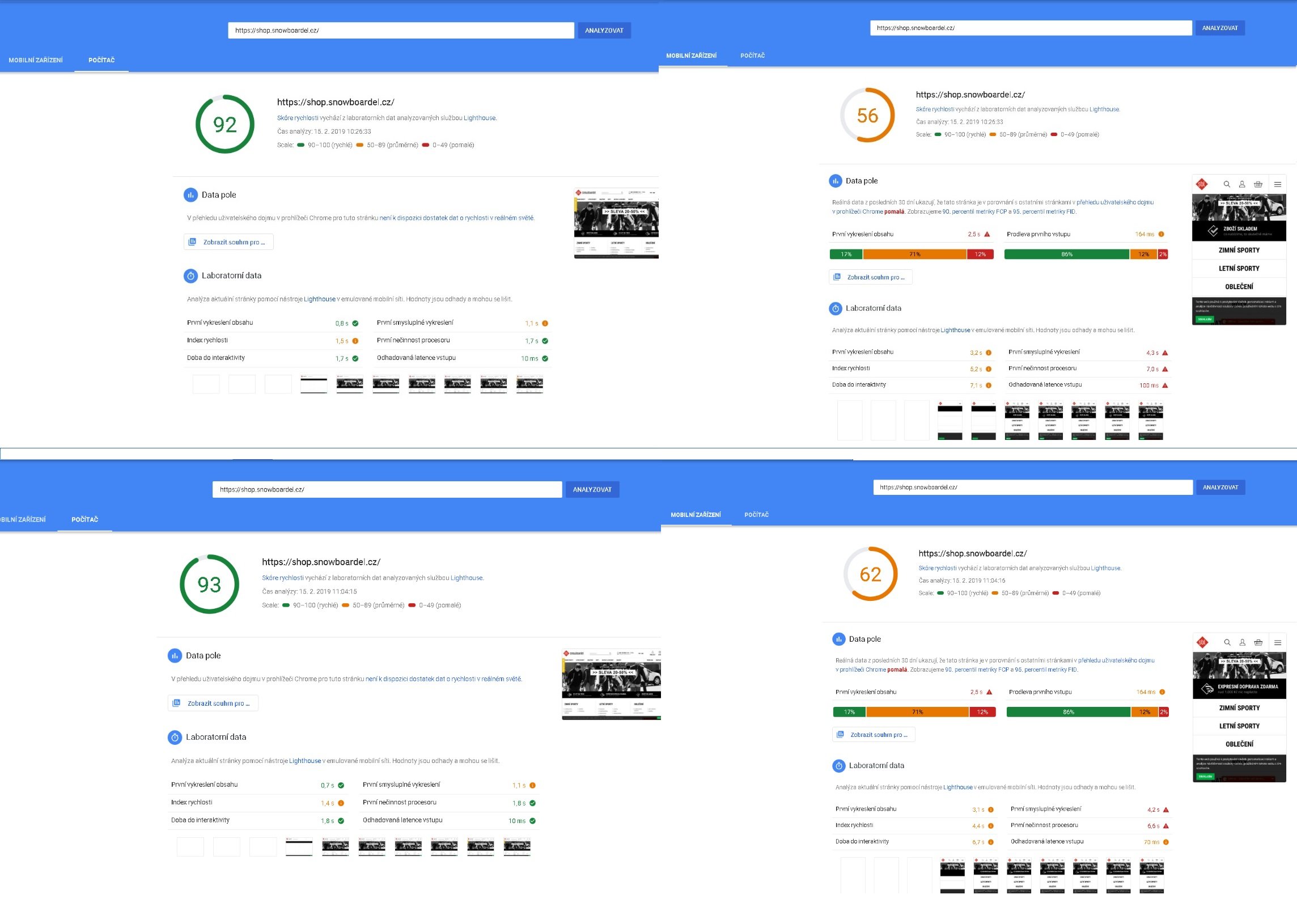
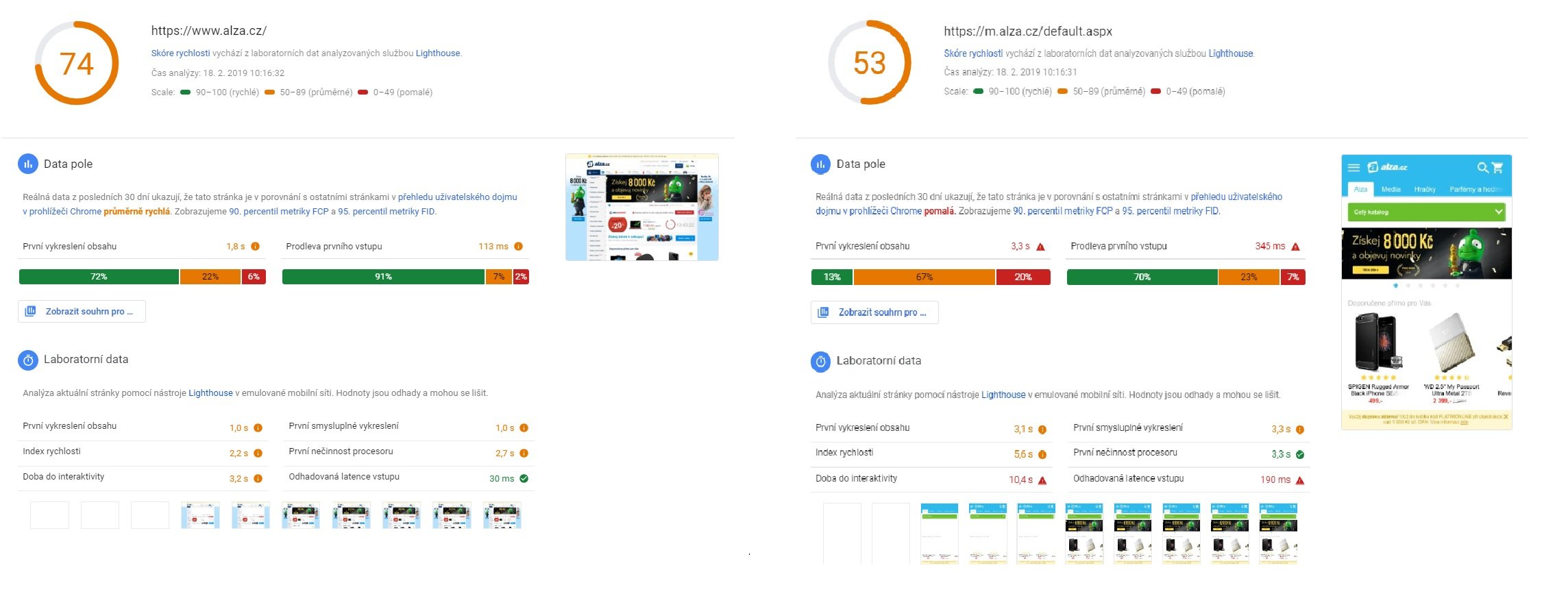
O tom, že existuje přímá úměra mezi rychlostí načtení webových stránek a jejich výdělečností, již všichni víme (viz přelomová zjištění Amazonu[1], Walmartu[2] nebo Google[3]). Od minulého kalendářního roku však tohle téma rezonuje napříč e-commerce komunitou více než kdy předtím. Nejdříve byla v červenci rychlost webů oficiálně potvrzena jako hodnotící faktor pro pozice ve výsledcích vyhledávání Google[4]. Na podzim nám pak Google dal do rukou vylepšený nástroj PageSpeed insights, díky kterému můžete snadno zjistit, jak si v rychlosti načtení vedete:
- U reálných uživatelů vašeho webu, kteří používají Chrome jako svůj prohlížeč (Data pole).
- V simulovaném mobilním připojení (Laboratorní data).
 |
Výstupem nástroje je kromě dílčích metrik rychlosti načtení také celkové skóre rychlosti vypočtené na základě záměrně pomalého připojení 3G. Skóre získáme zvlášť pro mobilní zařízení a zvlášť pro počítače.
Čím vyšší skóre získáte, tím lépe pro. Rychlejší stránky vedou k většímu množství návštěv i konverzí zároveň. Dosáhnout s e-shopem vysokých čísel pro počítače příliš těžké není, test pro mobilní zařízení je však opravdu hodně přísný. Proč? Test je koncipován pro weby obecně. E-shopy ze své podstaty používají množství technologií, které jejich načítání v prohlížeči zpomalují. Fungovat bez nich však nemohou. Jako výborný výsledek pro mobilní zařízení tak lze považovat skóre okolo 60 až 70 bodů. U počítačů je to 90 a více bodů.
Pro pokročilé: Kromě celkového skóre doporučujeme věnovat pozornost zejména metrice „první vykreslení obsahu“ (zažitá zkratka pro tento výraz je: FPC). Její hodnota vyjadřuje čas, ve kterém se na webu uživatelům zobrazí první text či obrázek. Právě FCP má zřejmě vliv na to, jak si váš e-shop vede ve vyhledávači Google.
Proto na tom, aby vaše weby byly co možná nejrychlejší, s pomocí PageSpeed Insights i dalšími nástroji aktivně pracujeme.
Jak vám s rychlostí webu pomůžeme
Webům a e-shopům pomůžeme ve všech oblastech, které Google doporučuje k optimalizaci. V PageSpeed Insights je naleznete v sekci „příležitosti.“ Na obrázku níže můžete vidět ty nejčastější, které u neoptimalizovaných webů vidíme (odhadované úspory, které jsou zde zobrazeny, berte pouze jako ukázku, časy se web od webu diametrálně liší).
Příležitosti 1, 2 a 3 se týkají všeho okolo webových obrázků tudíž těch největších souborů, které si zákazníci na e-shopech při načítání stahují do počítače. Body 4, 6 a 7 souvisejí s optimalizací scriptů, které e-shop pohánějí, a stylů zajišťujících grafickou formu. Bod číslo 5 se týká rychlosti spolupráce mezi e-shopem a serverem.
Vidíte v PageSpeed Insights některé z těchto příležitostí k optimalizaci u svého e-shopu? Nepropadejte panice. Se všemi si poradíme a web vám zrychlíme! Rychlost optimalizujeme pomocí opatření cílených přesně na výše uvedené příležitosti. Jedná se o:
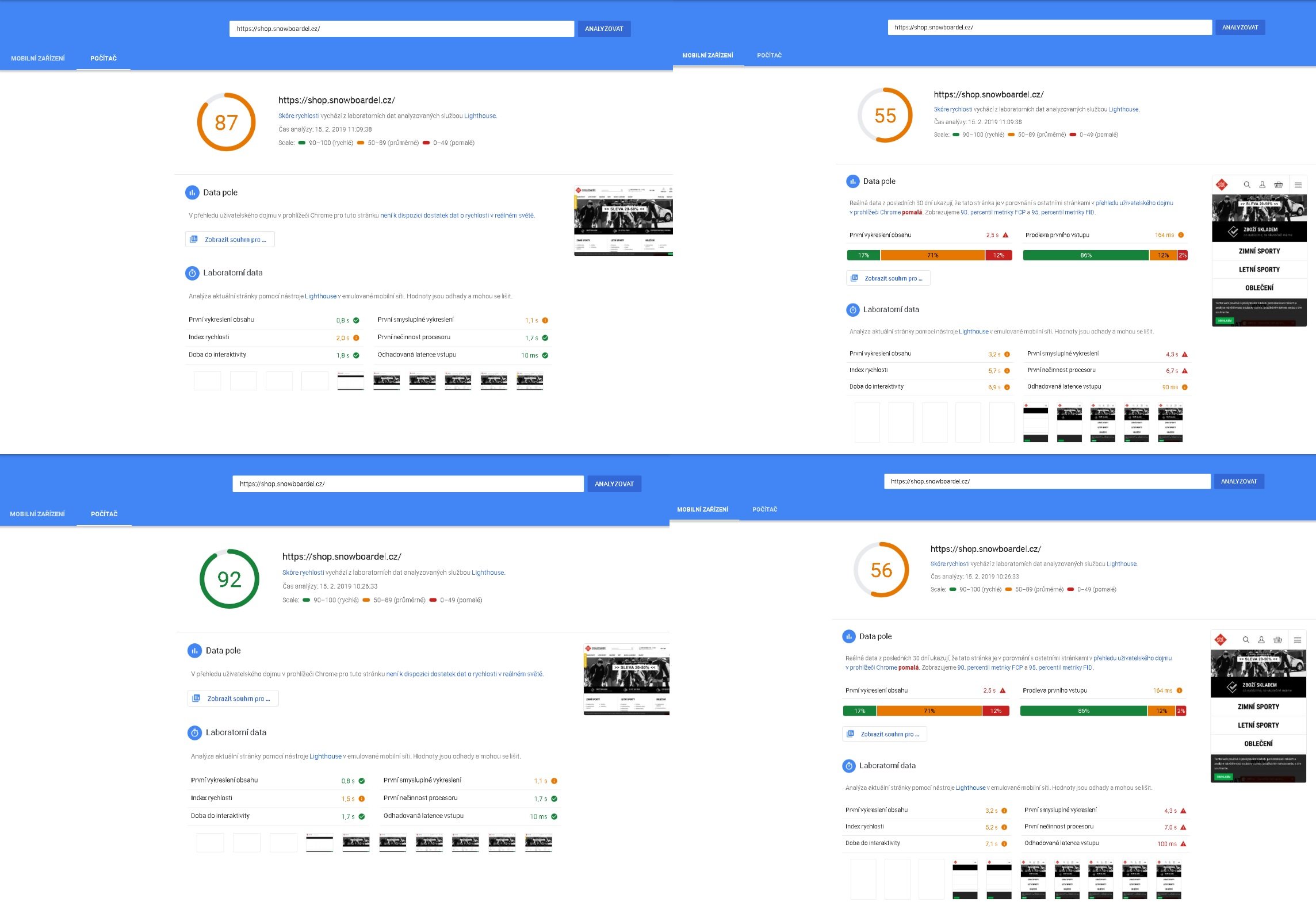
1. Základní optimalizační balíček
To nejmenší, co pro zrychlení většiny e-shopů jde udělat. Jedním tahem vyřešíme zdroje blokující vykreslení stránek (různé javascriptové a css soubory) i neoptimalizované obrázky. Scripty a styly sjednotíme a minifikujeme, aby uživatelé stahovali jen to nejdůležitější v kompaktním balení. Obrázky ořízneme, bezztrátově zkomprimujeme, změníme rozlišení tam, kde je zbytečně štědré. V roce 2019 to lze již považovat za základ, který potřebujete mít vyřešený. Výsledky jsou skvělé, posuďte sami: (v horní části obrázku jsou čísla před a ve spodní po aplikaci optimalizačního balíčku)

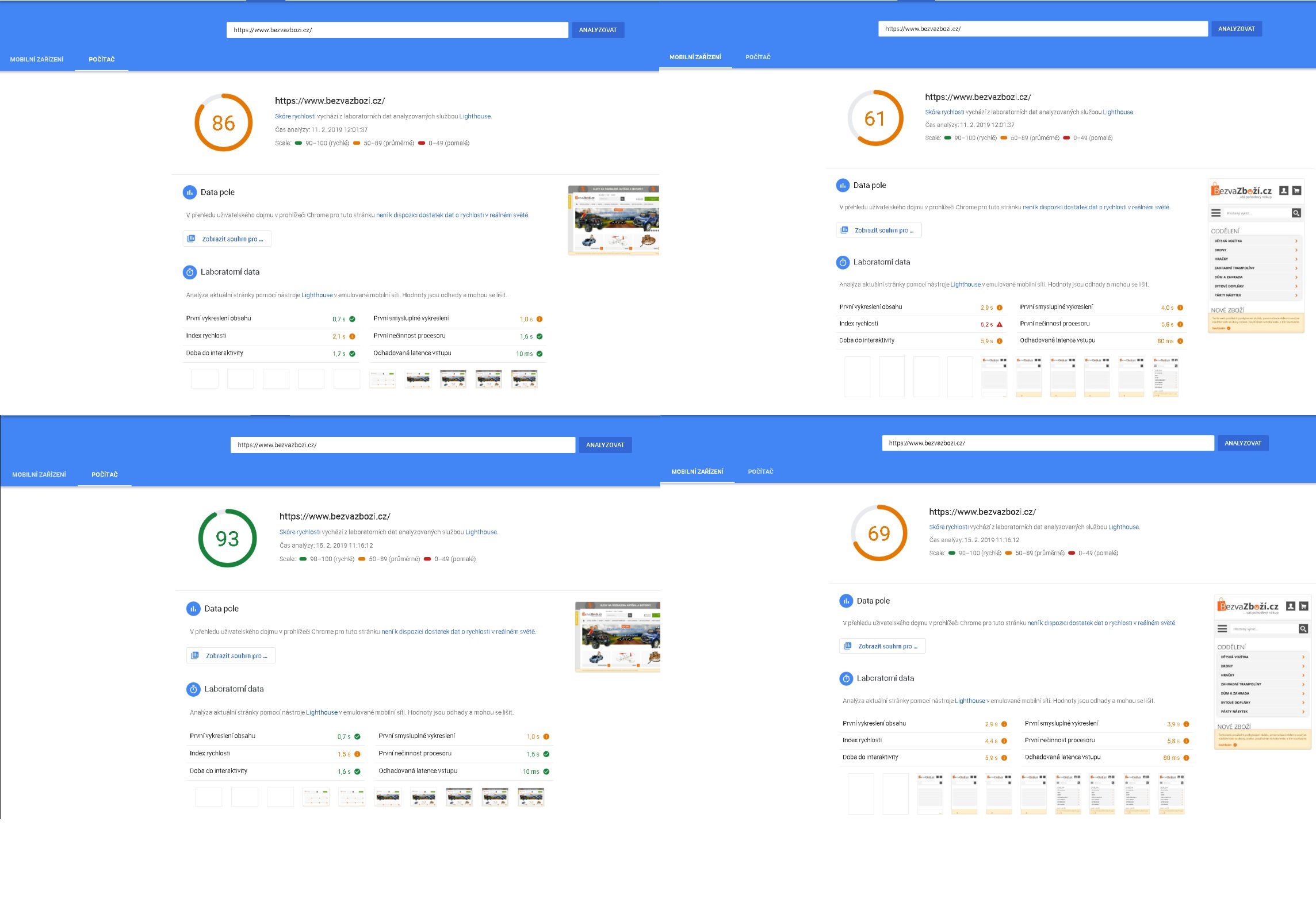
2. Lazy Loading obrázků a videí
Nejrychleji načtený obrázek (či video) na webu je takový, který vůbec načítat nemusíme. Zní to sice jako kouzlo, díky Lazy Loadingu to však dokážeme zařídit. Tato technologie zajistí, že se při načítání stránek stahují pouze takové obrázky a videa, které jsou pro uživatele při načtení viditelné. Ostatní se pak načítají až v momentě, kdy se k nim uživatel dostane pomocí pohybu myší na počítači či scrollováním na mobilu. Elegantní a velmi účinná úspora stažených dat: (v horní části obrázku jsou čísla před a ve spodní po nasazení lazy loadingu na e-shop)
3. Přechod na nejnovější verzi programovacího jazyka PHP7
Optimalizační balíček a Lazy Loading řeší zrychlení webu z pohledu rychlosti načtení zdrojů, ze kterých se stránky skládají. Přechodem na PHP7 zajistíme zvýšení rychlosti naopak na straně serveru, který uživatelům zdroje servíruje do prohlížeče. Jak? Díky lepšímu využití systémových prostředků serveru a sofistikovanějšímu cachování souborů (ukládání do mezipaměti), které PHP7 umožňuje. U našeho klienta pp-servis.eu jsme po přechodu na nové PHP zaregistrovali následující zlepšení:

Očividné zrychlení webu po přechodu na PHP7 potvrzují klienti i jejich zákazníci. Například česká firma mj. poskytující náhradní plnění 2P SERVIS s.r.o.
K přechodu na nejnovější verzi PHP nás donutil fakt, že stávající verzi PHP našeho e-shopu přestala podporovat platební brána ComGate, kterou používáme.
Přechod znamená nemalou investici, které v tuto chvíli rozhodně nelitujeme. Díky přechodu na nejnovější verzi PHP jsme se s našim e-shopem přesunuli i na nové, rychlejší a stabilnější servery IT STUDIO. To vše znamená výrazné zrychlení při zobrazování obsahu našeho e-shopu, čehož si všímají a chválí naši zákazníci.
Zrychlení je znát i na straně administrace, kdy je díky tomu práce svižnější. V neposlední řadě, znamená přechod na nejnovější verzi PHP i důležitý fakt, že je komunikace e-shopu s platební bránou patřičně zabezpečena. Vřele všem e-shopům tento upgrade doporučujeme.
Za 2P SERVIS s.r.o. Vašek Švec
Příjemným bonusem nového PHP je i jeho kompatibilita s moderním protokolem HTTP2. Ten dokáže na rozdíl od svého předchůdce zpracovávat více než jeden požadavek na stažení zdroje (obrázku, scriptu apod.) zaráz. Oproti starému HTTP tak uživatelé čekají méně dlouho na to, než se před nimi načítaná stránka vykreslí.
PageSpeed Insights bohužel s protokolem HTTP2 zatím nepracuje. Celkové zrychlení plynoucí z přechodu na PHP7 je tak větší, než kolik nástroj ukazuje.
Sečteno a podtrženo
Každé ze zmíněných opatření zvýší rychlost načítání vašeho e-shopu jiným způsobem. Fungují tak nezávisle na sobě. Pokud však máte ve světě e-commerce ty nejvyšší cíle, doporučujeme využít všech optimalizačních cest zároveň. Dosáhnete:
- Snížení velikosti souborů, které uživatelé musí stahovat (optimalizační balíček).
- Snížení počtu souborů, které uživatelé musí stahovat (optimalizační balíček + Lazy Loading).
- Snížení doby, za kterou si soubory uživatelé stáhnou (PHP7).
- Snížení odezvy serveru (PHP7).
Opatření tak mají zásadní vliv na optimalizaci pro vyhledávače (SEO) a celkový uživatelský prožitek (UX) z používání webu.
Co můžete pro rychlost webů udělat sami
Najde se i pár oblastí, ve kterých je rychlost načítání z části či úplně ve vašich rukou. Nejedná se sice o tak zásadní vylepšení, jako ta zmíněná výše, drahocenné vteřiny však ušetříte i s nimi. Zejména s prvním jmenovaným vylepšením:
1. Optimalizace obrázků
Obrázky jsou zdaleka nejčastějším viníkem pomalých webů. Na vině je kombinace tří chyb: nepřiměřeně velkého rozlišení, špatného formátu a absence komprese. Náš optimalizační balíček zmíněný výše všechny tyto svízele vyřeší, avšak pouze jednorázově. Pokud automatickou optimalizaci nechcete často opakovat, můžete si obrázky optimalizovat sami. Nejjednodušší řešení pro většinu obrázků používaných na e-shopech je:
- Snažit se vejít do rozlišení nepřesahujícího 800 obrazových bodů (tedy max 800x800).
- Využít progresivního jpeg. (načítá se rychleji, než klasické jpeg nebo png).
- Při platnosti prvních dvou bodů zvolit kvalitu jpeg tak, aby celková velikost obrázku nepřesahovala 100 kb.
- Výsledný obrázek prohnat některým bezztrátovým kompresorem, například https://compressor.io/compress.
2. Optimalizace měřících kódů (scriptů)
„Co nezměříš, to nezlepšíš.“ S tím naprosto souhlasíme. Známé pořekadlo však musíme doplnit i o jeho bratříčka: „nemá cenu měřit něco, co nevyhodnocuješ a nepoužíváš“. E-shopy jsou plné dávno zapomenutých Facebook pixelů, remarketingových kódů pro PPC a scriptů pro sledování pohybů myši. Výjimkou není ani několik souběžně pracujících měřících kódů pro Google Analytics. Nevyužité a duplicitní kódy představují pro uživatele jen zbytečná data, která zpomalují načtení. Měřící scripty se však samozřejmě nestahují vždycky zbytečně. Pokud aktivně používáte více kódů než jen Google Analytics, doporučujeme využít nástroje Google Tag Manager. Ten vám všechny využité i nevyužité kódy sloučí do jednoho balíčku, čímž dosáhnete znatelného zrychlení jejich načtení.
3. Optimalizace rozšíření třetích stran
Stejně jako měřící kódy zpomalují načítání webů také využité aplikace třetích stran. V českém prostředí se velmi často setkáváme například s chatovacími okny (využívá je kolem 22 % všech e-shopů).[5] Oblíbená jsou však také rozšíření umožňující diskutovat či „likovat“ prostřednictvím facebookového účtu nebo widgety Heureka ověřeno zákazníky. Všechny tyto vymoženosti mají smysl pouze v případech, kdy jsou skutečně využívané a přínosné. Pokud je tedy vaše chatovací podpora aktivní jen hodinu denně a diskuze ve Facebook widgetu zeje prázdnotou, doporučujeme se takovýchto věcí zbavit.
Nepokoušejte trpělivost vašich zákazníků, nechte je nakoupit co nejrychleji!
Napište na info@itstudio.cz a zajistěte si optimalizaci ještě dnes, na březen již zbývá jen pár termínů!
[2]https://blog.radware.com/applicationdelivery/wpo/2014/04/web-page-speed-affect-conversions-infographic/
[3]https://www.cedexis.com/blog/for-google-400ms-of-increased-page-load-time-results-in-044-lost-search-sessions/
[4]https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
[5]https://www.reshoper.cz/datablog/studie-live-chat-nabizi-svym-zakaznikum-pres-22-ceskych-e-shopu/